Éléments CSS soulignés décoratifs
La technologie des feuilles de style remplit deux fonctionsà l'enregistrement des pages HTML. Premièrement, avec son aide, la position des différents éléments du site est formée. Deuxièmement, cela rend les blocs visuellement attrayants pour l'utilisateur. La seconde fonction est implémentée de différentes manières. L'un d'eux est soulignant. CSS fournit cet attribut textedécoration.
Spécification de l'enregistrement d'attribut
Profitez de la propriété textedécoration simplement. Il suffit d'écrire la ligne suivante pour l'élément dans le code du fichier de style:
textedécoration: attribute_value;
Au lieu de "attribute_value"La spécification CSS offre un certain nombre d'options:
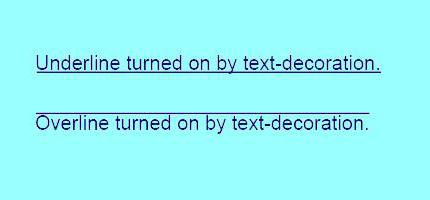
- souligner - la ligne est située strictement sous le texte;
- surligner - la ligne passe du haut du texte;
- aucun - suppression de tous les effets décoratifs;
- hériter - adopte la valeur de l'élément parent.

Ce qui précède ne sont pas toutes les formes possibles de l'enregistrement, puisque cet attribut spécifie non seulement le soulignement CSS, mais aussi d'autres effets, par exemple, "clignotant" le texte ou son entrelacement.
Exemples de conception de lien hypertexte
Débutants en conception et programmation Webla question se pose: pourquoi faire la ligne du bas du texte? À l'aube de l'ère de la technologie Internet, cette façon de surligner indiquait à l'utilisateur qu'il y avait un lien hypertexte devant lui - un texte qui serait cliqué sur une nouvelle page.
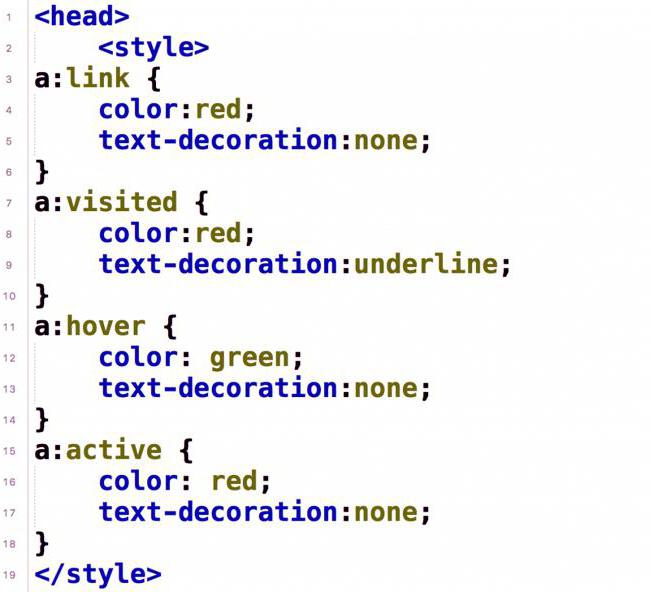
Par défaut, les liens hypertexte ont un ensemble de propriétés souligner. En pratique, le problème se pose de supprimer la ligne des éléments inactifs et de la rendre visible lorsque l'utilisateur survole le pointeur de la souris. Voici un exemple de code qui désactive CSS soulignant:
a {text-decoration: none;}
L'entrée suivante est utilisée pour les liens actifs:
a: hover {text-decoration: souligné;}
Soulignement décoratif pour avancé
Attribut standard textedécoration a plusieurs limitations:
- La couleur de la ligne ne diffère pas de la couleur du texte du lien, il est impossible de distinguer leur "coloration";
- Seule une ligne pleine est utilisée comme trait de soulignement. CSS n'implique pas l'utilisation d'autres styles d'inscription.

Mais des techniques spéciales aident à contourner la conception classique du texte. Dans le premier cas, un <span>.
Par exemple:
liens hypertexte
a>. n>
Par conséquent, sur la page, le lien hypertexte sera écrit en bleu et la couleur de la ligne sera rouge.
Une autre méthode avancée qui vous permet d'implémenter le soulignement CSS, - border-bottom. L'exemple ci-dessous explique son utilisation:
un {border-bottom: 1px rouge uni;}
Le résultat sera le même que dans l'exemple ci-dessus. Mais cette méthode a un avantage important. En plus de changer la couleur de la ligne (maintenant mis en rouge - rouge), il est possible de transformer la façon dont il est dessiné:
- pointillé - Un point est-il souligné?
- en pointillé - la ligne est constituée de traits;
- double Dessine une double ligne.
Donc, l'attribut frontièrebas plus fonctionnel. En plus d'afficher une ligne décorative sous le texte, il vous permet de personnaliser son apparence.